Как самому сделать шрифт
Создаём шрифт, имитирующий ваш рукописный почерк
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходится выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку.
1 шаг
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
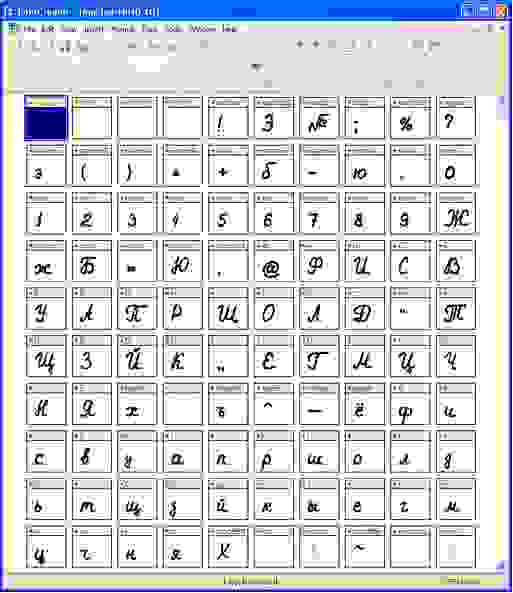
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. »
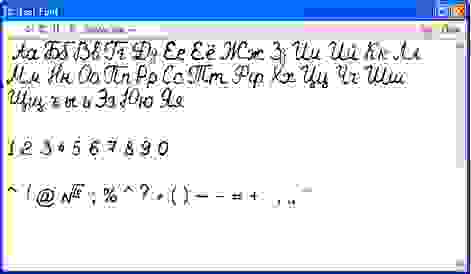
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Как сделать персональный шрифт из своего почерка за три минуты
Стартап MyScriptFont.com предлагает прекрасный по простоте, и к тому же бесплатный метод изготовления своего собственного шрифта. Создание и редактирование векторных фигур вручную уходит в прошлое.
Шаг 1
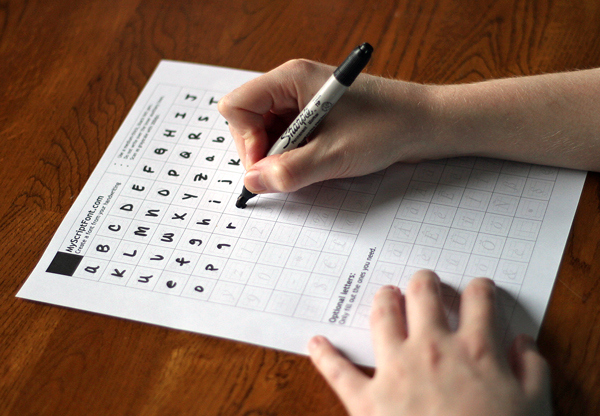
Необходимо скачать pdf с шаблоном для заполнения и распечатать. В клеточки шаблона нужно вписать буквы, цифры и символы. Едва заметные контуры букв обозначают, какие клетки предназначены для каких именно букв. Обязательны к заполнению символы со стандартной алфавитно-цифровой клавиатуры (к сожалению, русских букв там не будет). Опционально можно добавить всяческих умляутов и прочих менее используемых символов. Писать лучше чёрным фломастером средней толщины.
Шаг 2
Необходимо отсканировать творение в режиме «чёрно-белый, 300 dpi» (возможно, подойдёт и фотография хорошего качества).
Шаг 3
Загрузив скан заполненного шаблона на сайт, вы сразу получаете файл шрифта в формате ttf или otf. Бесплатно. Установив шрифт в систему, вы можете пользоваться им как любым другим шрифтом в любых программах.
Вот результаты моего творчества:
Да, мне стыдно. И да, моя девичья фамилия – Куролапов. Посмотрим, получится ли у вас лучше.
Как создать собственный шрифт. Советы и программы
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
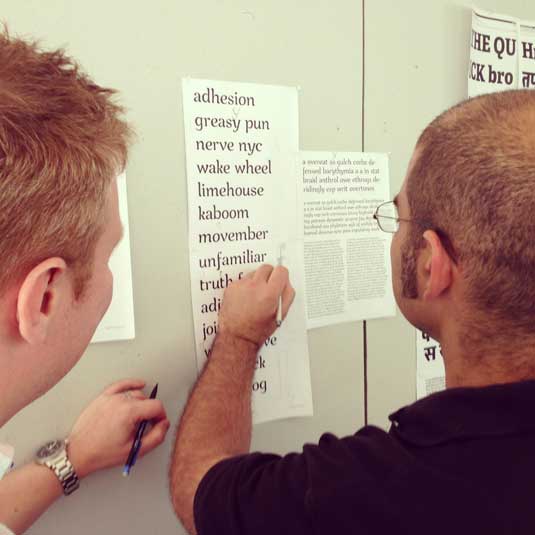
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
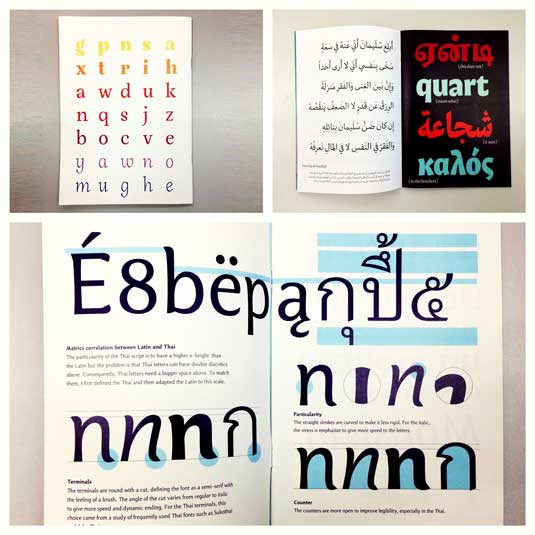
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Два инструмента для создания шрифтов.
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.
В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.
Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.
После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
FontForge
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.
Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное руководство, от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin, являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.
FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
Как создать собственный шрифт
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
В этой статье мы поговорим о шрифтах! Вы хоть один сделали? Даже если вы никогда об этом не задумывались, то вдохновитесь после прочтения моей истории.
Я расскажу вам, как решила испытать свои силы в дизайне шрифтов, как готовилась к созданию своего самого первого шрифта, и почему вы тоже должны это попробовать! Процесс сложный и успокаивающий одновременно. Разрабатывая почву нового творческого поля, вы многое узнаете.
Если вы не собираетесь рисовать шрифт, но он вам нужен для проектов, переходите прямо на страницу шрифта Bananito Font Duo на GraphicRiver и получите его!
Шрифты окружают нас в повседневной жизни. Любой товар в магазине, любой веб-сайт, который вы просматриваете в Интернете и любой рекламный баннер на улице содержат хотя бы одно слово или фразу, набранную тяжёлым шрифтом sans-serif или игривой ручной прописью.
Шрифты бывают любыми, в зависимости от цели дизайна. Могут быть геометрически точными или кривыми с прыгающими буквами. Шрифт случается отдельно от букв, вроде шрифта символов иконок или каракуль вместо букв.


Глядя на всю эту роскошь, я заметила, что рукописные экранные шрифты и причудливые прописи становятся всё более модными, освежая любой дизайн. Посмотрите в such fonts on GraphicRiver, например, или в статье о потрясающих рукописных шрифтах:
30 Best Handwritten Fonts
Как я создавала свой первый шрифт
Прочитав несколько книг по типографике и изучив теорию дизайна шрифтов, я перешла к практике по каллиграфии. И начались бесконечные упражнения. Я распечатала тонны линованной бумаги и чертила восходящие и нисходящие линии каждую свободную минуту. Скажу, что это очень успокаивающий процесс. Кроме укрепления руки, избавляет от посторонних мыслей и помогает собраться, как будто вы медитируете.


Когда я ближе познакомилась с типографикой и каллиграфией, то решила сделать настоящий шрифт, который можно использовать в программах Adobe CC, Affinity Designer и Corel Draw для дизайна или Microsoft Office и Pages для набора и форматирования текста.

Для начала я решила создать дуэт, состоящий из простейшего шрифта верхнего регистра и символов для украшения. Такой комплект отлично подходит для быстрого создания модных дизайнов, поскольку у вас уже есть всё необходимое. Кроме того, такой игривый ручной шрифт отлично сочетается с другими шрифтами с засечками или без, если вам нужен заголовок и подзаголовок.
Так родился набор Bananito Font Duo!
После появления шрифта в Интернете он был выбран для рекламного бюллетеня email и был включен в большую подборку шрифтов.


Вдохновлённая первыми успехами, я решила продолжить развитие в этой области и попробовать что-то более сложное: рукописный шрифт.
Рукопись в дизайне смотрится очень элегантно. Вот вдохновляющая статья о стильных курсивах:
30 Best Stylish Cursive Fonts
Вот быстрый совет по созданию шрифтов, если вы не знаете, с чего начать. Да, объём предстоящей работы может напугать, но только в случае полной неразберихи.
Начните с простого шрифта и не пытайтесь добавить туда все побрякушки, если вы не уверены в том, что сможете закончить. В любом случае, лучше попытаться и сделать хотя бы один простой шрифт, чем сдаться в середине создания более сложного.


Позвольте, я расскажу вам о создании Bananito Font Duo от начала до конца.
Как создаётся шрифт из символов
Как вычертить буквы
Для начала нам нужно нарисовать все буквы. Я собиралась сделать только прописную версию шрифта, поэтому мне нужно было изобразить 26 букв английского алфавита. Стиль шрифта полностью индивидуален и зависит от многих факторов. Придумывая новый шрифт, старайтесь иметь в виду, что это должно быть:
Он не должен выглядеть как ваш почерк, но может, если вы этого хотите (кроме того, рукописные шрифты очень популярны).
Если вы предпочитаете перо и бумагу, берите! Можете взять карандаш, его легко поправить ластиком. Когда нарисуете все буквы на бумаге, отсканируйте их или сделайте фото на телефон.
Загляните на Calligraphr (ранее известный как MyScriptFont.com), где вы найдёте очень полезный шаблон, содержащий все глифы для будущего шрифта. Распечатайте его и держите за образец или импортируйте в свои программы, если исполняете в цифровом виде.

Кстати, несколько слов о цифре. Я начинала практиковать каллиграфию на бумаге. Позже перешла на рисование в iPad, используя Apple Pencil и приложение Procreate. Можно найти отличные кисти для каллиграфии или сделать свои собственные, как я. Несколько часов я покрутила настройки и текстуры, пока не создал идеальную кисть, которая вела себя как настоящая, плавно и быстро.
Есть несколько преимуществ рисования букв в цифровом виде, такие как отмена и редактирование, изменение масштаба и цвета элементов, перенос изображения на компьютер одним щелчком мыши.
Тем не менее, есть много людей, которым нравится рисовать на бумаге, потому что это даёт приятное осязание бумажной текстуры и больший контроль линии. Стекло монитора кажется слишком скользким для рисования и строки стилуса не столь точны, как у настоящего пера. Однако рисование в цифровом виде намного проще из-за автоматического сглаживания линий, так что у вас нет этих трясущихся штрихов.


Как перенести рисунок на компьютер
Если вы довольны отрисованными буквами, пора открыть их в Adobe Illustrator и с помощью функции Image Trace превратить в красивые, чистые векторы!
Ваши настройки Image Trace могут отличаться от моих по толщине и размеру букв, их яркости и контрастности, если вы рисуете на бумаге. Обычно Threshold я ставлю между 120 и 170, если мне нужна большая или меньшая детализация. Paths и Corners ставлю на 75%, остальное по умолчанию.
Закончив, нажмите кнопку Expand на панели управления сверху, чтобы превратить буквы в кривые. Не забудьте удалить белый фон щелчком по Magic Wand Tool (Y).
Может потребоваться время на правку букв после перевода, на сглаживание линий, избавление от ненужных элементов и случайных точек.

Когда будем довольны результатом, можно поместить каждый символ в свою ячейку и подготовить к экспорту.

Дальнейший процесс зависит от программ, которое вы будете использовать для создания шрифтов. Это может быть либо FontLab, либо, например, Glyphs.
Если у вас Windows, предлагаю попробовать FontLab, очень мощную программу для создания шрифтов! Этот набор уроков будет очень полезен для создания вашего первого шрифта с нуля:
Я предпочитаю Glyphs. Пригодный только для macOS, но это единственный его недостаток. Сама программа очень проста и интересна в работе, с удобным интерфейсом, с описанием в guides and tutorials. Поэтому, если у вас Mac, возьмите на пробу бесплатную 30-дневную версию.


Если вы не уверены, что вам захочется в будущем заниматься шрифтами, можете попробовать что-то попроще для начинающих. Например, Calligraphr, о котором я уже упоминала, отличный способ проверить работу шрифта. Следуя инструкциям на веб-сайте, шрифт у вас получится быстро и легко!
Я люблю момент, когда шрифт окончательно протестирован и экспортирован, и он идёт вживую! Теперь им можно пользоваться, создавая баннеры, листовки и причудливые открытки намного быстрее и легче, чем если бы вы писали слова отдельными буквами.

А вот пара подробных пошаговых пособий по созданию шрифта с нуля до самого конца. Проверь их!
How to Create a Font in Adobe Illustrator
How to Create a Font Using Fontself and FontForge
Почему стоит попробовать создать собственный шрифт
Все ещё сомневаетесь? Вот список причин, которые пришли на ум сразу после того, как я решила погрузиться в захватывающий процесс создания шрифтов.
Продавать или не продавать?

С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний.

Попробуйте!
Вот и всё! Надеюсь, вы узнали что-то новое о создании шрифтов и набрались вдохновения, чтобы попробовать самим! Это не так сложно или страшно, как может показаться. Начните с чего-то простого, шаг за шагом переходя к более сложному. Когда обнаружите, что процесс приносит вам радость и расслабление, то уже не сможете остановиться, это точно.
Если вам понравился Bananito Font Duo и он вам может пригодиться для проектов, возьмите его на GraphicRiver всего за несколько кликов.