Как рисовать пиксельного человека
Как рисовать пиксель арт в фотошопе — часть 1
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Как создать пиксель арт — настройки Photoshop
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:
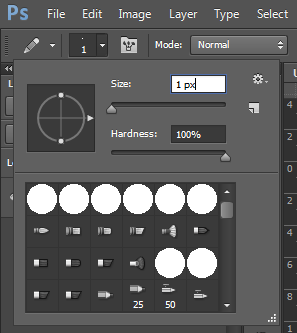
Продолжим наш урок пиксельной графики. Выберите инструмент « Карандаш » ( в выпадающем меню инструмента «Кисть» ) и установите размер кисти в 1 пиксель. Выберите инструмент « Ластик » и задайте для него размер — 1 пиксель, Режим — Карандаш :
Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:
Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Как сделать пиксель арт — создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:
Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :
С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
Зарисуйте области слоя « Shading » черным карандашом. При текущем режиме смешивания черный цвет будет затемнять цвет под ним. Красный цвет рубашки станет темно-красным, зеленый цвет волос станет темно-зеленым и так далее.
Подсказка: Если затенение является слишком жестким, измените режим смешивания или непрозрачность слоя. Если хотите добавить больше оттенков затененных цветов, создайте новые слои « Shading » с различной непрозрачностью.
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:
Если хотите добавить светлые участки, создайте новый слой “ Highlighting ” так же, как мы добавили слой « Shading «, только установите режим смешивания « Перекрытие » и используйте белый карандаш.
Перейдите в меню Файл> Сохранить как…> Формат: PNG
У нас получился крохотный персонаж размеров 30 на 45 пикселей в файле PNG:
Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Подводя итоги
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или пиксельная графика — направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля — это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
 |
| Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий — предоставить иллюстрацию на разных этапах работы (WIP — work in progress). |
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).

Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно — он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики — всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.

Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру — явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем — если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.

Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают» эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты — приложения для мобильных устройств, рекламу и web-дизайн.

Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
| Pixel dolls, развлечение для взрослых девочек, не наигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. pixparadise.net |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов — отлично. Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.

Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил — кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:

Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:

Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее — что называется, не наш метод.

между 1-м и 2-мя пикселями.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).

Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы — фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее — там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель — только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово — но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются — попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя — даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью — здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг — это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке — границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного — цвет корки, средний красный — цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно — семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) — чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание — техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям — на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).

Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше — можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание — я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию — дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить — не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» — изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» — сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках — по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём — это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно — бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3−4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю — это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного — учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним — цвет светлой тени, и правый нижний — цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно — вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок: